How to make a static web site for free via Google App Engine
Last updated on February 28, 2014 by Dan Nanni
Are you planning to make or build your own homepage? For that, you may consider Google App Engine as one option, especially if the homepage will attract a small amount of daily traffic.
Google App Engine (GAE) is a platform as a service (PaaS) cloud computing platform for hosting web applications in Google's data centers available across the world. You can deploy any web application written in Java or Python on App Engine. GAE provides on-demand pricing model where you will be paying nothing as long as your application stays within daily quota (in terms of instance hours, datastore operations, outgoing bandwidth, etc).
In this post, I will show you how to create and host a static web site on Google App Engine. To follow this guide, you don't need any knowledge on Java or Python language.
First, sign up at http://appengine.google.com. If you already have a Google account, it is just a one-click process.
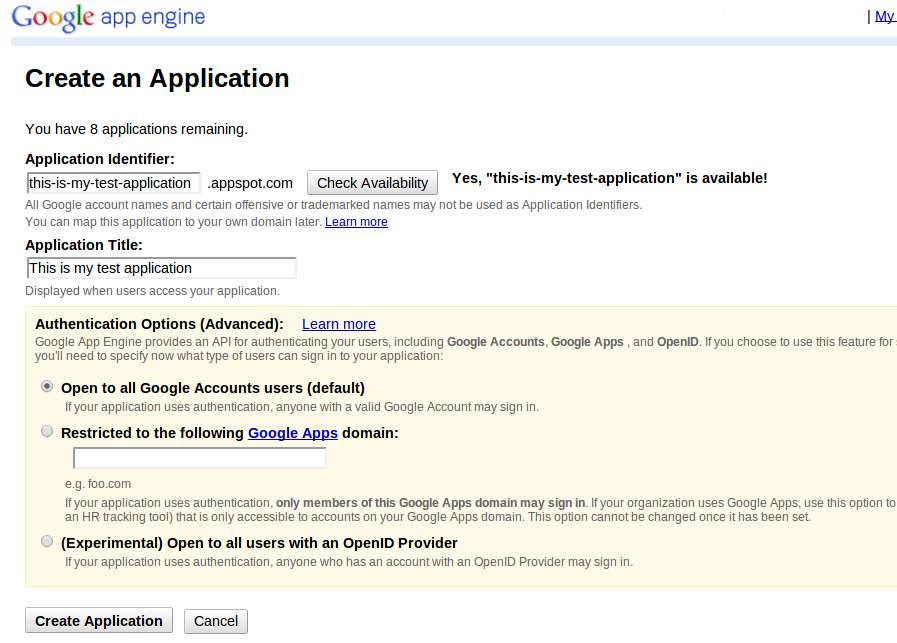
Log in to Google App Engine. Create a new application that will be powering your website. The name of your application will be part of the URL of your website (i.e., [your_app_name].appspot.com). So the name must be unique across all existing App Engine applications. You can create up to 10 applications under any one App Engine account.
In this example, I choose the application name: this-is-my-test-application.

Once you have created an application, the next step is to install Google App Engine SDK for Python, which allows you to create, test and deploy your App Engine application.
$ wget http://googleappengine.googlecode.com/files/google_appengine_1.7.4.zip $ unzip google_appengine_1.7.4.zip
The unzipped App Engine SDK will be located in /home/youraccount/google_appengine directory, which will be your App Engine SDK installation path.
Now create your application locally, as follows. The application is a simple single page website that displays "Hello there".
$ mkdir ~/myapp $ vi ~/myapp/app.yaml
application: this-is-my-test-application version: 1 runtime: python api_version: 1 #default_expiration: "30d" handlers: - url: / static_files: www/index.html upload: www/index.html - url: / static_dir: www
$ mkdir ~/myapp/www
$ vi ~/myapp/www/index.html
<html> <body> Hello there </body> </html>
Once you have created your application, the next step is to test and deploy it by using Google App Engine (GAE) Launcher.
Install GAE Launcher as follows.
$ svn checkout http://google-appengine-wx-launcher.googlecode.com/svn/trunk/ google-appengine-wx-launcher
Then install any necessary prerequisite for GAE Launcher.
For Debian/Ubuntu:
$ sudo apt-get install python-wxversion python-wxglade
For CentOS/RHEL/Fedora:
sudo yum install wxPython wxGlade
Finally start GAE Launcher.
$ cd google-appengine-wx-launcher $ python GoogleAppEngineLauncher.py
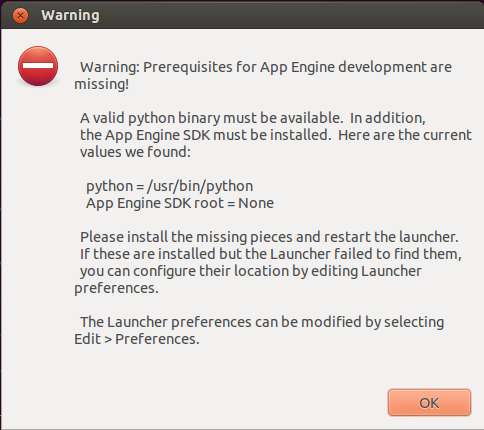
The first time you run GAE Launcher, it will throw out a warning saying "App Engine SDK must be installed" as shown below.

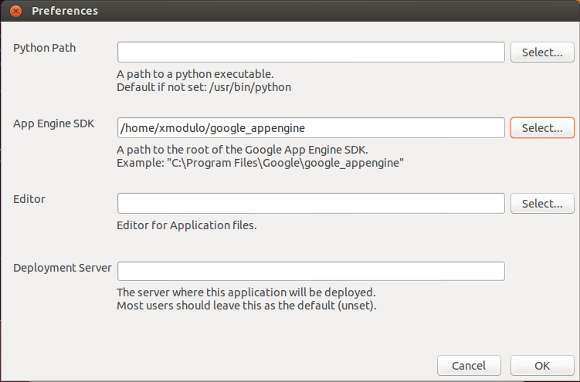
This is because GAE launcher does not know yet where the App Engine SDK is installed on your system. To configure the location of App Engine SDK, go to Edit → Preferences menu on GAE Launcher, and fill in the info as shown below. You can leave the other fields empty.

Restart GAE Launcher.
Now add a new application on GAE Launcher by going to File → "Add Existing Application".
Set "Application Path" to the path of your application that you have created earlier (e.g., /home/youraccount/myapp), and choose application port number (e.g., 8080).

Click on Run to test-run your application on your local computer.

Now go to http://127.0.0.1:8080 on your browser, and verify if the web site looks okay.
If you are satisfied, click on Deploy to deploy your application on Google App Engine. While attempting to deploy your application to Google, GAE Launcher will ask your email address and password associated with your App Engine account. Type your info to proceed.

Once your application is successfully deployed, you can access your website via http://this-is-my-test-application.appspot.com
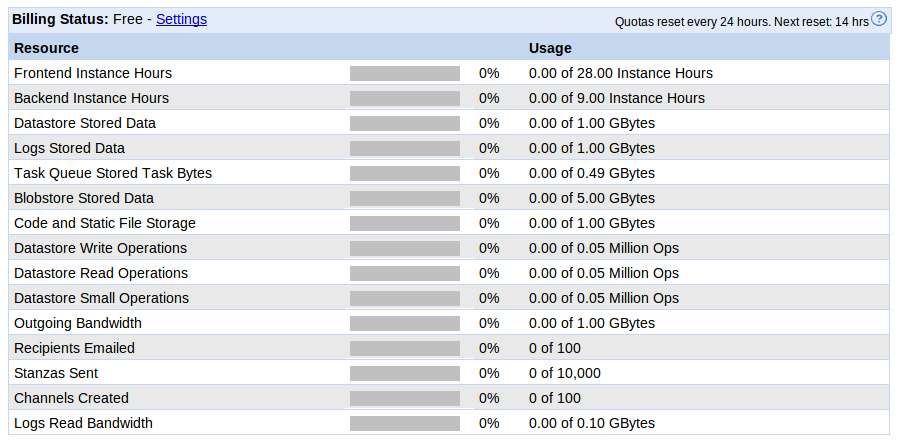
As clarified at the beginning, an GAE-powered application can run for free as long as it does not incur resources beyond daily free quota (in terms of compute, datastore, bandwidth etc). You can check out resource usage of your application via Google App Engine administration console, as shown below.

Assuming that a simple static website would not involve much of compute or database resources, you may want to watch out for bandwidth quota (set to 1Gbytes transfer per day).
Support Xmodulo
This website is made possible by minimal ads and your gracious donation via PayPal or credit card
Please note that this article is published by Xmodulo.com under a Creative Commons Attribution-ShareAlike 3.0 Unported License. If you would like to use the whole or any part of this article, you need to cite this web page at Xmodulo.com as the original source.
Xmodulo © 2021 ‒ About ‒ Write for Us ‒ Feed ‒ Powered by DigitalOcean

