How to install web-based real time collaborative document editor on Linux
Last updated on November 5, 2020 by Dan Nanni
There are many tools which allow a group of users to collaboratively edit a document as a team. Version control systems such as Git or Subversion are common tools that enable collaborative editing. However, these tools only support asynchronous collaboration, where any change is made to a local copy, which is later merged, on demand, to the original version in a repository. As such, you cannot collaborate on documents in real-time under existing version control systems.
Etherpad is a web-based open-source document editor which enables you to collaborate on a document in real-time. Using Etherpad, a group of users can edit a text document via web browser simultaneously, and while doing so, one can see each other's edits in real time. Etherpad also offers a separate chat box within the same web browser window, allowing them to interact during editing.
In this tutorial, I will describe how to set up a web-based real time collaborative document editing system using Etherpad Lite. Etherpad Lite is a version of Etherpad written in server-side JavaScript Node.js.
Install Etherpad Lite on Linux
First, install Node.js on your Linux system.
Etherpad is compatible with Node.js v0.8 or v0.10, but not v0.6. Check the version of Node.js as follows.
$ node --version
After Node.js installation, follow distro-specific instructions below to install Etherpad Lite.
To install and launch Etherpad Lite on Ubuntu, Debian or Linux Mint:
$ sudo apt-get install gzip curl python libssl-dev pkg-config build-essential git $ git clone https://github.com/ether/etherpad-lite.git $ cd etherpad-lite/bin $ ./run.sh
To install and launch Etherpad Lite on Fedora, CentOS or RHEL:
$ sudo yum groupinstall "Development Tools" $ sudo yum install gzip git curl python openssl-devel $ git clone https://github.com/ether/etherpad-lite.git $ cd etherpad-lite/bin $ ./run.sh
Edit a Document Collaboratively with Etherpad Lite
At this point, you should be able to access the web interface of Etherpad Lite at the host where it is running. Go to http://127.0.0.1:9001 or http://<ip_address_of_host>:9001 in a web browser.
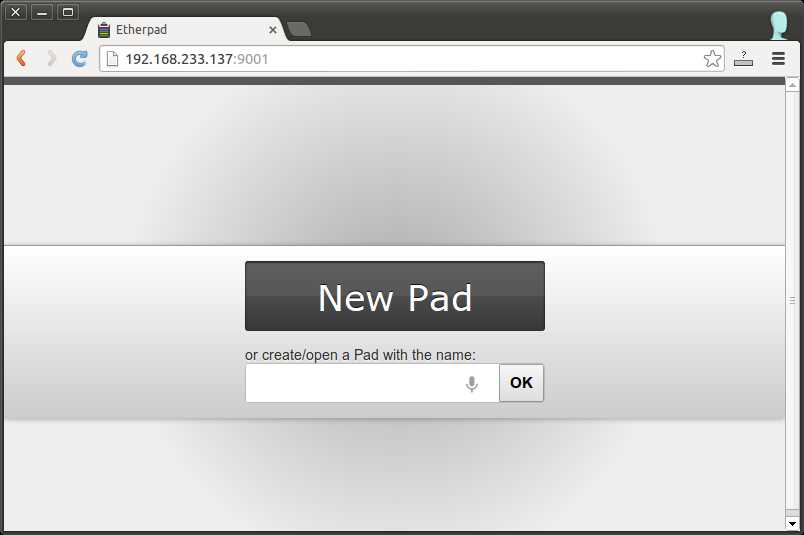
You should see the initial screen of Etherpad Lite as shown below.

Enter the name of a document (so-called Pad name); new name when creating a new document, or an existing name when opening a previously created document.
Once you open a document with a given Pad name, you will get a URL for the document in the form of http://<ip_address_of_host>:9001/p/<Pad_name>. You can share this URL with whomever you would like to collaborate on the document.
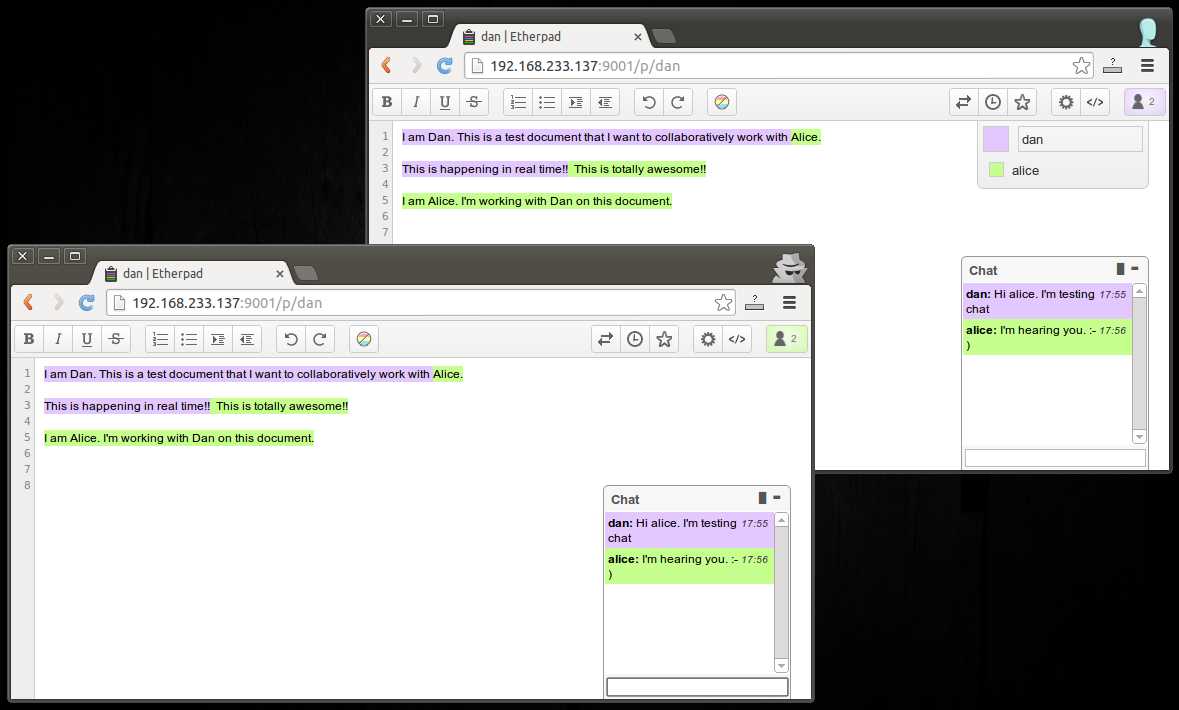
For demonstration purpose, I show two Etherpad-running browser windows below, where edits from one window automatically appear on another window in real-time. Edits made by two users are highlighted in two different colors. Users can also communicate via a separate chat box.

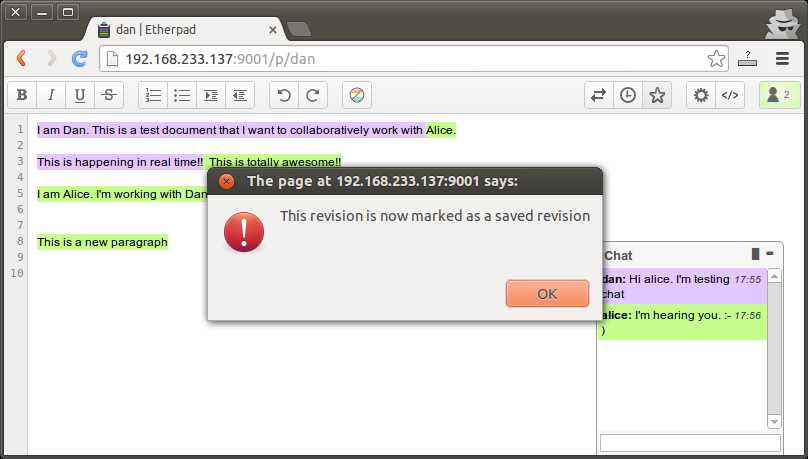
While editing is in progress, any one participating user can checkpoint a current revision of a document by clicking on save button as follows.

You can import any external document into Etherpad, or export a current revision to a separate file.

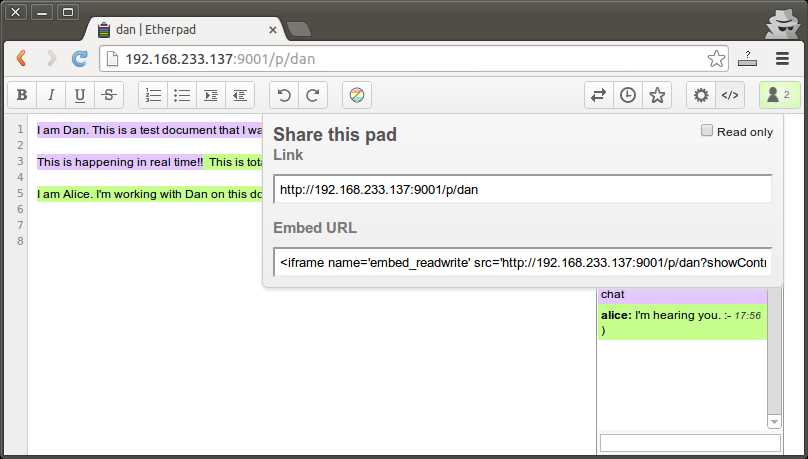
You can embed the Etherpad editor interface into another HTML webpage as an iframe.

By default Etherpad uses a flat-file database to store edited documents. If you want to deploy Etherpad for production use, it is recommended to set up Etherpad with MySQL or MariaDB as a backend database.
Finally, it is possible to deploy Etherpad Lite as a service on a Linux server, and provide secure access to Etherpad Lite via secure HTTPS/SSL connections.
Support Xmodulo
This website is made possible by minimal ads and your gracious donation via PayPal or credit card
Please note that this article is published by Xmodulo.com under a Creative Commons Attribution-ShareAlike 3.0 Unported License. If you would like to use the whole or any part of this article, you need to cite this web page at Xmodulo.com as the original source.
Xmodulo © 2021 ‒ About ‒ Write for Us ‒ Feed ‒ Powered by DigitalOcean

