How to use Google Web Designer for HTML5 design on Linux
Last updated on Apirl, 29 2014 by Kristophorus Hadiono
Google Web Designer is a GUI tool created by Google for designing advanced HTML5 content using an integrated visual editor interface. It can create an interactive HTML5 web page as well as animated graphic ads that can run on any device. This tool is finally available for Linux, while it is still in beta stage. The minimum requirement for running Google Web Designer tool is as follows.
- OS: Ubuntu 12.04+, Debian 7.0+, Opensuse 12.2+, Fedora 17+.
- Memory: Minimum 2 GB, but 4 GB is recommended.
- Screen resolution: 1280 x 1024 or higher.
- Size of application window: 1024 x 768.
To get this tool installed into your computer, use the commands below.
Go to https://webdesigner.withgoogle.com/, and click on "Download Web Designer" button. It will bring a new window. Choose and download your package based on your Linux architecture (32/64bit) and distribution. Then install the downloaded package on your system as follows.

Install Google Web Designer on Linux
On Ubuntu or Debian:
$ sudo dpkg -i google-webdesigner_current_XXXX.deb
On Fedora or openSUSE:
$ sudo yum install google-webdesigner_current_XXXX.rpm
On Arch Linux:
On Arch Linux, you can install Google Web Designer from AUR.
Launch Google Web Designer
To launch Google Web Designer, simply run this command in the terminal.
$ google-webdesigner

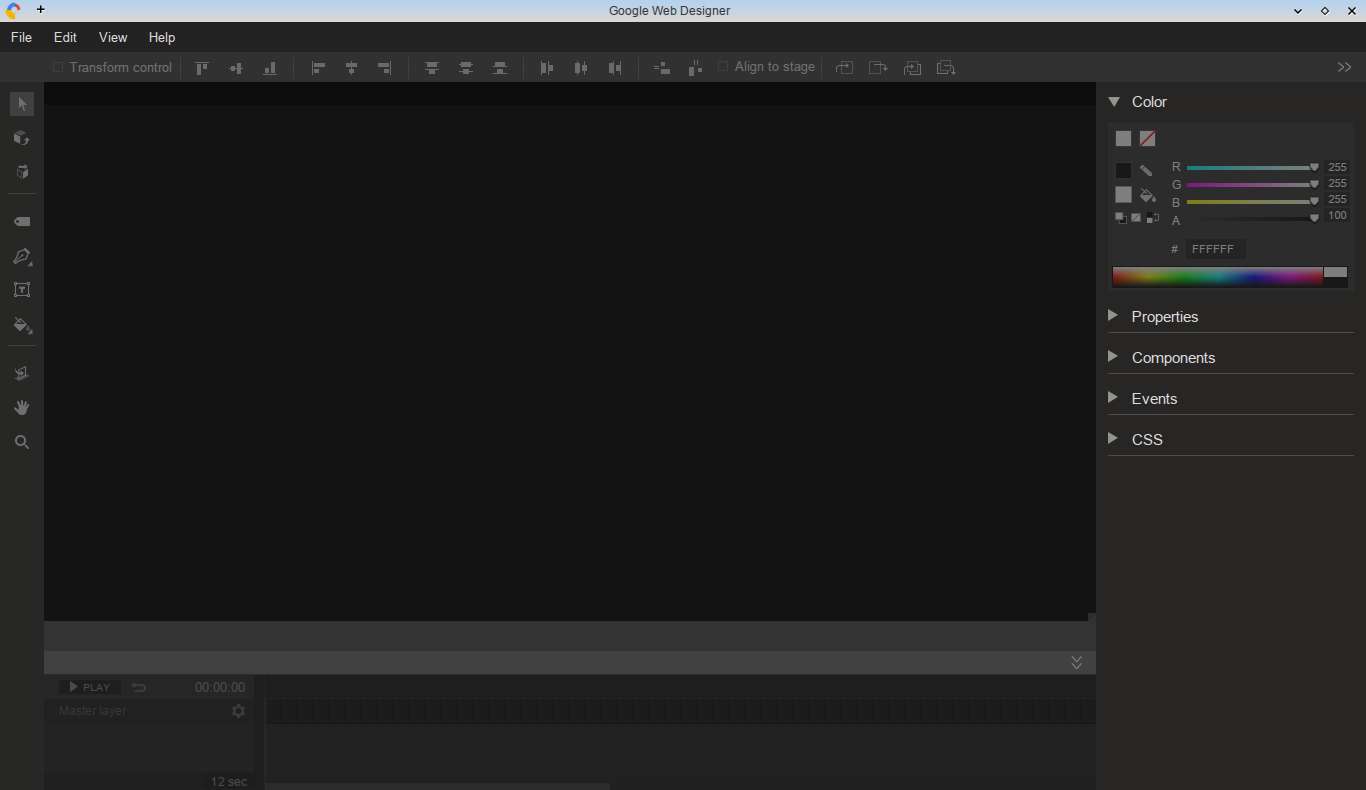
Here is what Google Web Designer's IDE interface looks like.

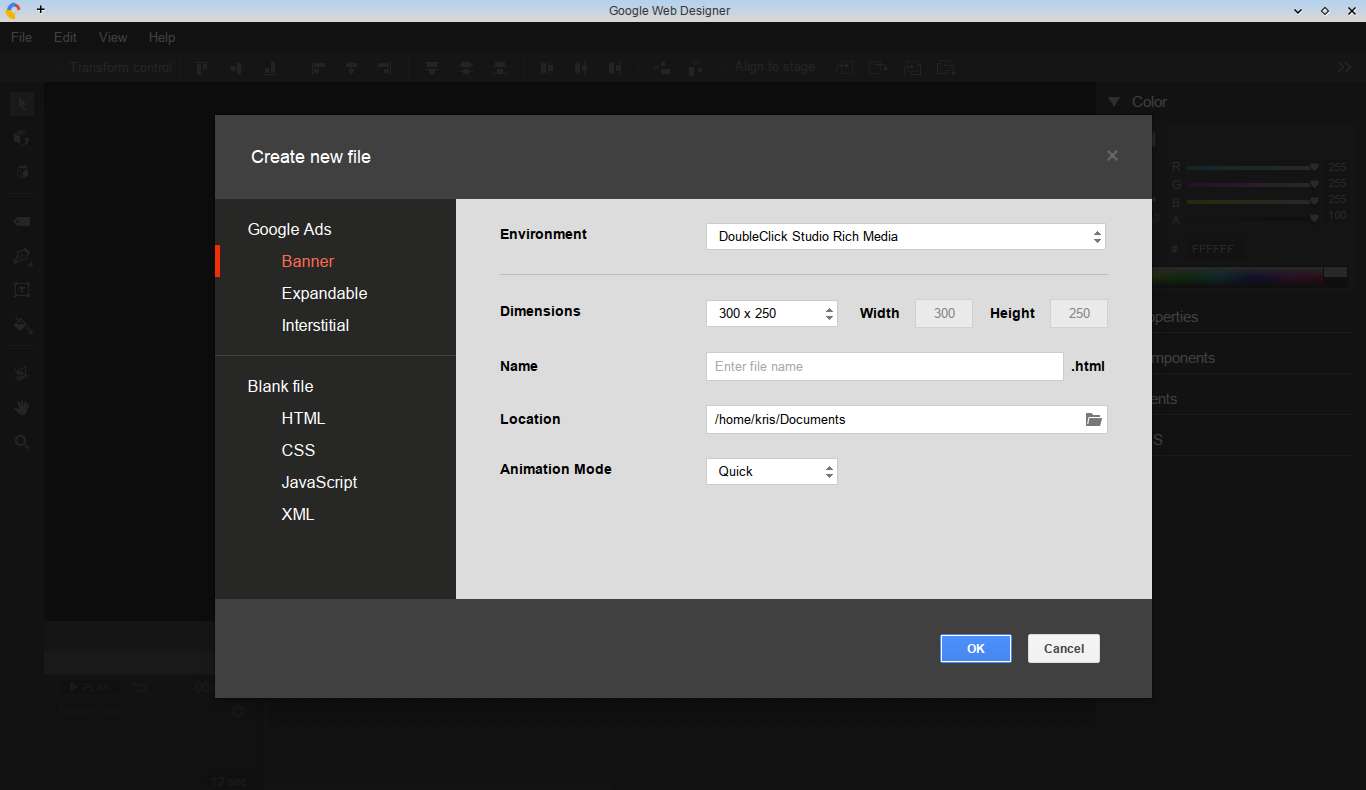
To start a new design, choose New file menu.

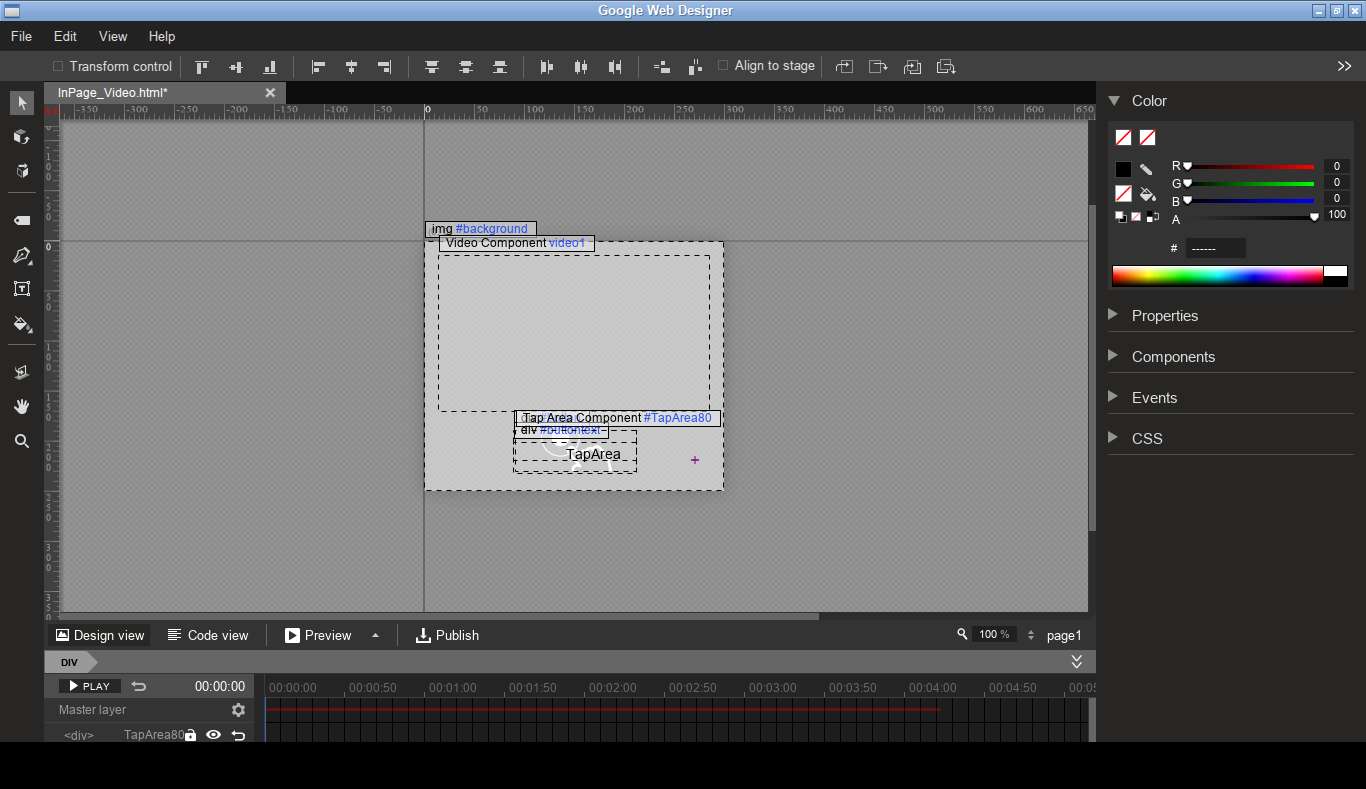
The best way to learn how to use Google Web Design is to start with some sample design. Google provides sample video ads which you can download and load on Google Web Designer. The sample ads will give you an idea on how to define elements and add functionality in your HTML5 design.

Google Web Designer provides multiple view options: designer view, code view and browser preview. GUI-based designer view is a default view.
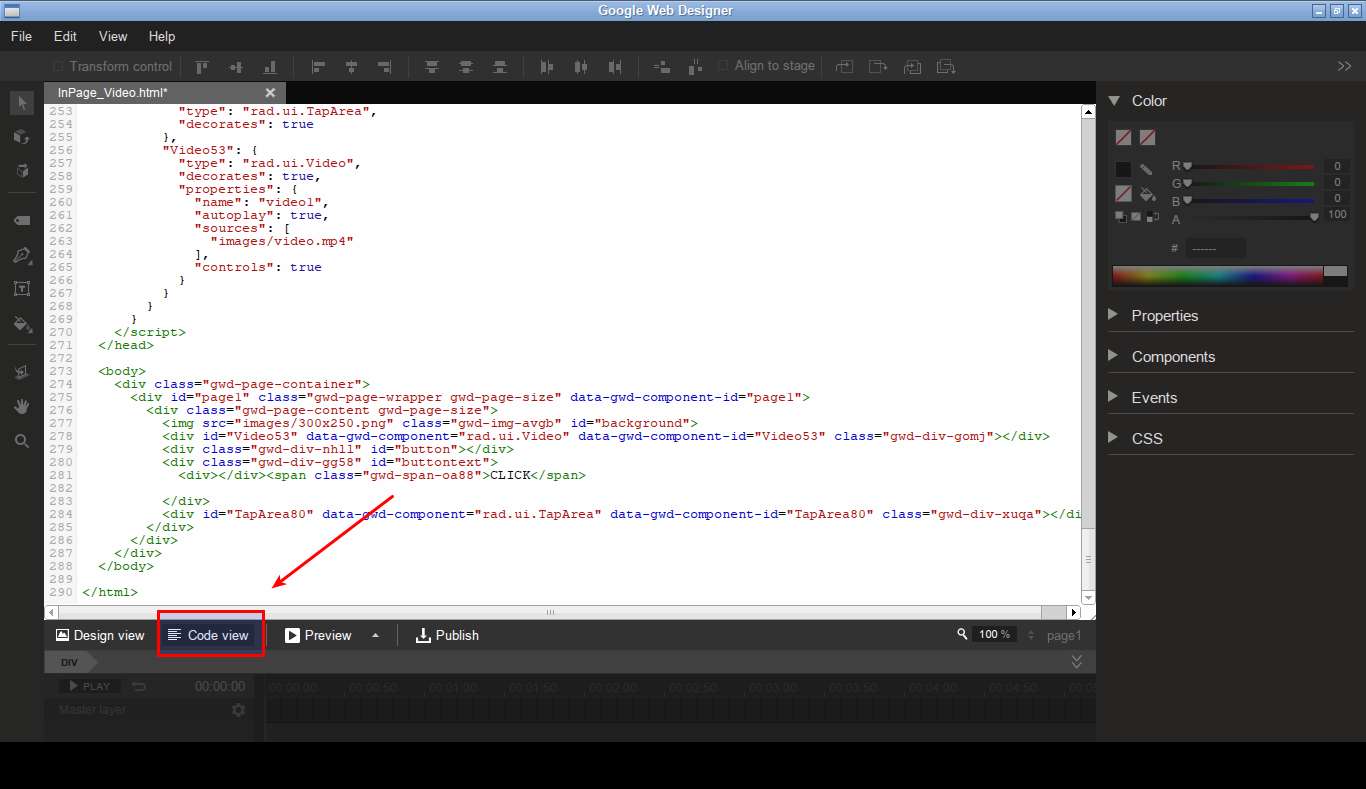
To switch to code view option, simply click on Code view tab.

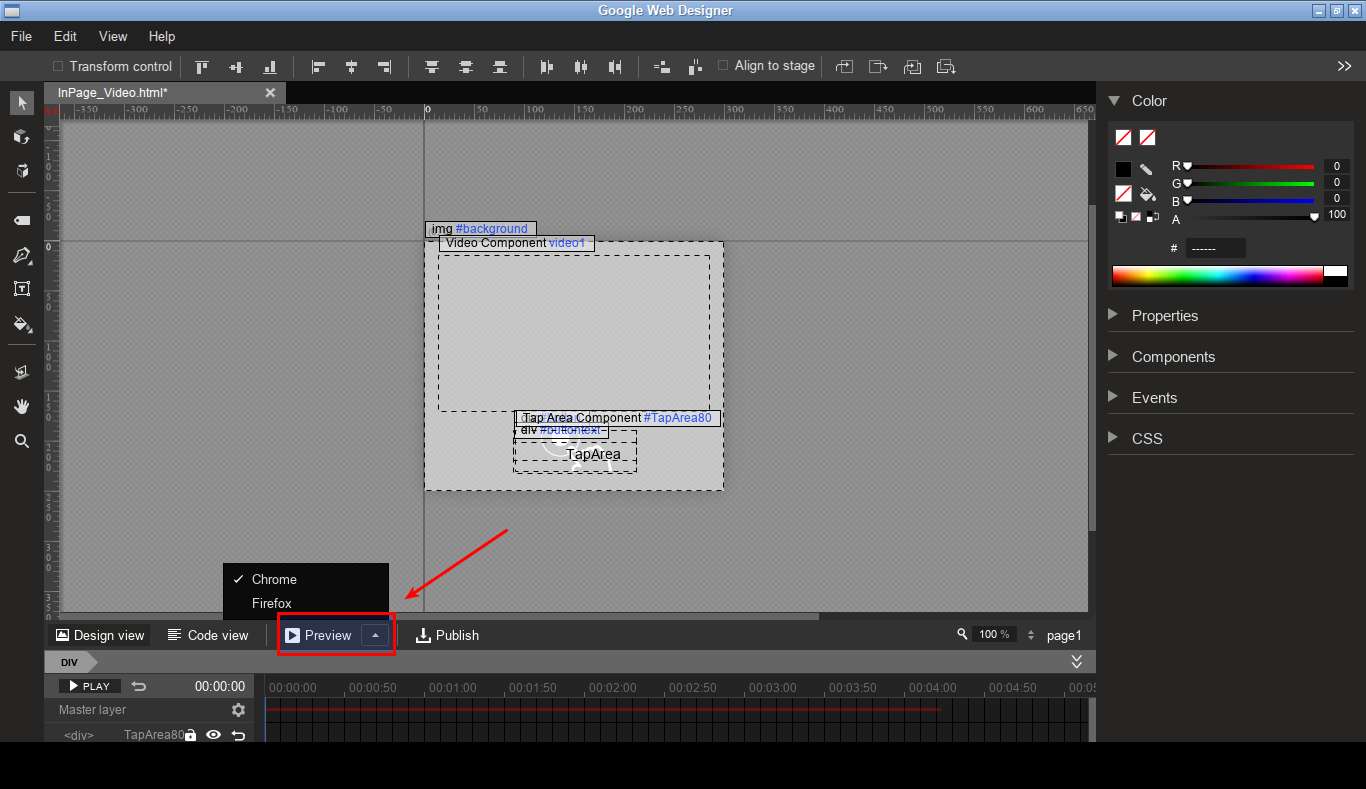
To preview your design in a web browser, click on Preview tab, and choose a web browser (e.g., Chrome or Firefox).

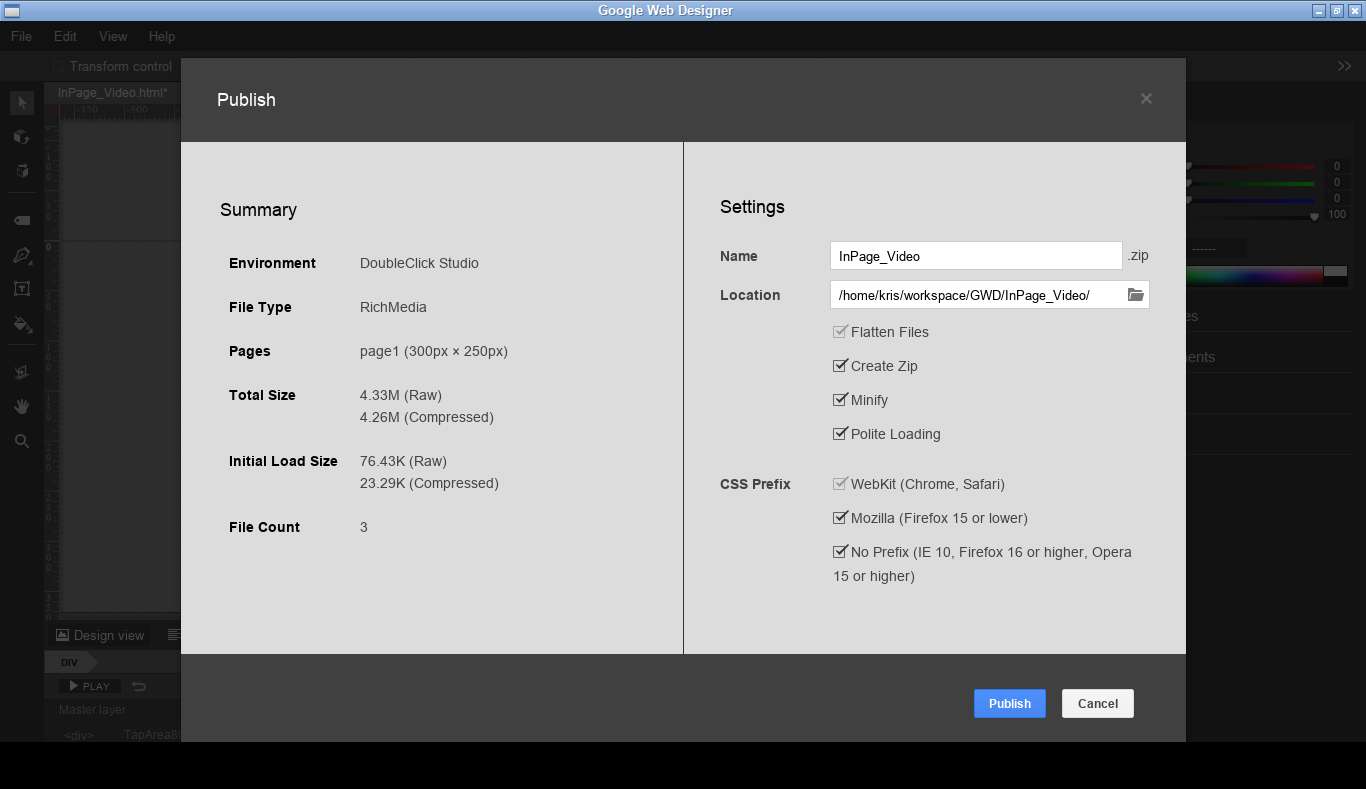
Once design is done, you can publish the completed design to a local folder.

Support Xmodulo
This website is made possible by minimal ads and your gracious donation via PayPal or credit card
Please note that this article is published by Xmodulo.com under a Creative Commons Attribution-ShareAlike 3.0 Unported License. If you would like to use the whole or any part of this article, you need to cite this web page at Xmodulo.com as the original source.
Xmodulo © 2021 ‒ About ‒ Write for Us ‒ Feed ‒ Powered by DigitalOcean

